Desde que comecei a aprender desenvolvimento Web, depois de testar diversos editores de código fonte para construção de layouts com HTML e CSS, o meu preferido foi o Dreamweaver.
Design. Develop. Test and publish. Faster.
Para mim ele é muito prático e rápido quando o assunto é desenvolver do zero, um layout em HTML com CSS. O auto completar dele funciona extremamente rápido e perfeito. Porém deixava a desejar quanto a uma prévia de visualização do resultado no próprio aplicativo.
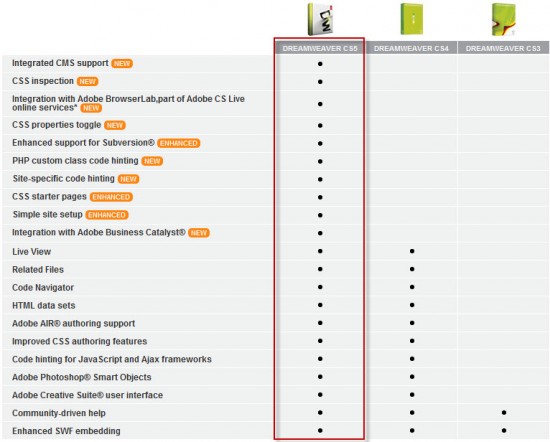
Mas tudo mudou com a nova versão. O Dreamweaver CS5 trouxe uma revolução para esta área de desenvolvimento que é a inspeção e visualização da página que está sendo desenvolvida nele, no sentido de realmente ver o que está acontecendo no browser (efeitos – hover, active; seguir links) em tempo real na dual view do Dreamweaver, e também a integração com sistemas de CMS como, por exemplo, o WordPress e execução de código PHP. Veja a lista completa do comparativo das ultimas versões do Dreamweaver:
Mas esta parte vamos deixar para explicar melhor em outro post. Como o título deste artigo já fala, vamos aprender como deixar o Dreamweaver com suporte a HTML5 e CSS3 já que a release que posui no mercado até o momento não vem com essa atualização e se a que você possui dele ainda não está com o update dessa melhoria.
Instalando o pacote de atualização “CSS3” e “HTML5”
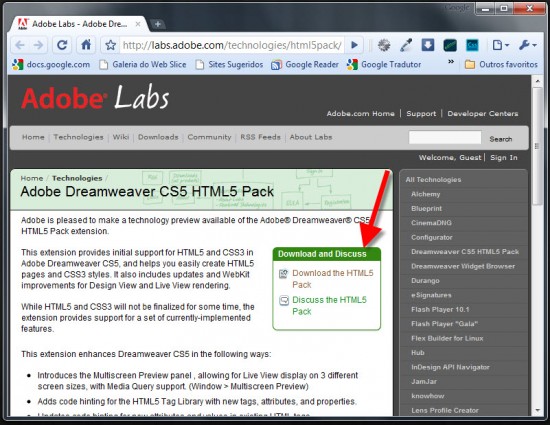
Primeiramente você deve baixar o pacote com esta atualização acessando o Adobe Labs neste link: http://labs.adobe.com/technologies/html5pack/ .Veja a imagem abaixo:
Acesse o link de download que está na página e baixe o arquivo de atualização.
Para instalar você precisa ter instalado em seu computador o aplicativo “Adobe Extension Manager“. Você pode encontrar ele neste link: http://www.adobe.com/exchange/em_download/
Depois de baixar a atualização do Dreamweaver, basta executá-la. Será aberta a janela do Extension Manager, com a mensagem específica.
Consecutivamente, ele pede para você aceitar o contrato para continuar e em seguida ele inicia a instalação. Basta aguardar uns instantes para concluir. Depois de instalar, você pode fechar a janela do Extension Manager.
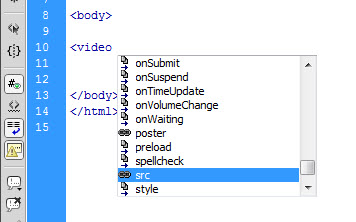
Abra agora o seu Dreamweaver CS5, e faça um teste. na imagem abaixo você pode notar que a Tag <video> que está presente no HTML5 já está na lista de tags de auto completar.
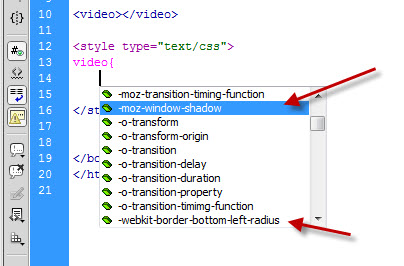
E também para CSS3. Note na imagem abaixo que o Dreamweaver já irá possuir as propriedades CSS3 para -moz (Mozilla) e -webkit (Safari/WebKit) e também -o (Opera).
Espero que tenham gostado da notícia. Aguardo vocês para o próximo artigo. Comentem e compartilhem!








Olá… fiz o procedimento de atualização e percebi que as novas opções no css apareçem, so que ao tentar vizualizar no navegador(firefox) não da certo! pode me ajudar a desvendar oq aconteçe? obrigado des-de já!
Olá você deve usar que tenha suporte para CSS3 normalmente versões anteriores a versão 4.0 do Firefox só aceitam os comandos que inciam com: “-moz”.
Segue exemplo abaixo utilizando Sombras :
box-shadow: 5px 5px 10px #0076a3; /* <<< Padrão CSS3 */ -moz-box-shadow: 5px 5px 10px #0076a3; /* <<< Especifico para Mozilla */
Valeu jefferson, atualizei e deu certo! obrigado